عنوان ارائه:
بررسی فریمورک انگولار

دانشجوی رشتهی مهندسی نرمافزار
درس روش پژوهش و ارائه
زمان: ۸ آبان

-
مقدمه
- فریمورکها و کتابخانهها
- انگولار چیست؟
- تاریخچهی انگولار
-
بررسی تخصصی انگولار
- زبان تایپاسکریپت
- ساختار MVW در انگولار
- Angular CLI
- قالبهای سمت کاربر
- کاربردها
-
مقایسه
- اطلاعات
- انعطافپذیری
- سرعت و عملکرد
- پشتیبانی و بهروزرسانی
- نتیجه گیری
فریمورکها و کتابخانهها
وباپلیکشنچیست؟
چرا فریمورک؟
چرا فریمورکهای جاوااسکریپتی؟
1

انگولار چیست؟
- بستر توسعهی سمت کاربر
- پشتیبانی توسط گوگل
- مبتنی بر زبان تایپاسکریپت
- بر پایهی MVC
- توسعهی متنباز
- تحت مجوز MIT
2

2
4
3
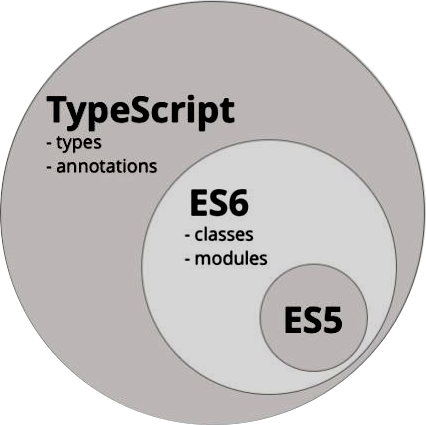
زبان تایپ اسکریپت
- پشتیبانی کامل زبان جاوااسکریپت
- توسعه توسط مایکروسافت
- ارائهی قابلیت های پیشرفتهی شیگرایی
- الهام گرفته از زبان #c
- آزاد و متنباز
4
پشتیبانی در مرورگرها

ES5:
ES6:
97.88%
78.99%
5
ساختار MVW در انگولار
MVW
MVW
MVVM
MVP
MVC
MVC
Model View Whatever
6
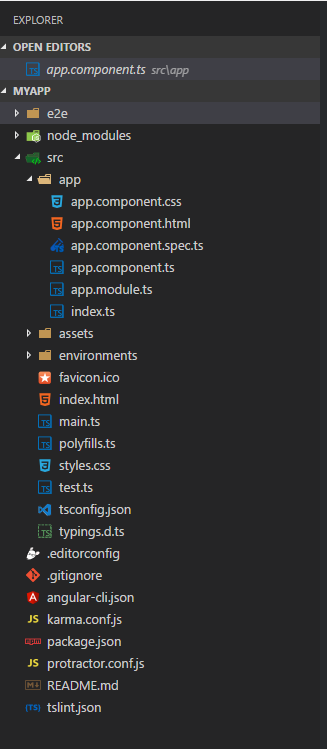
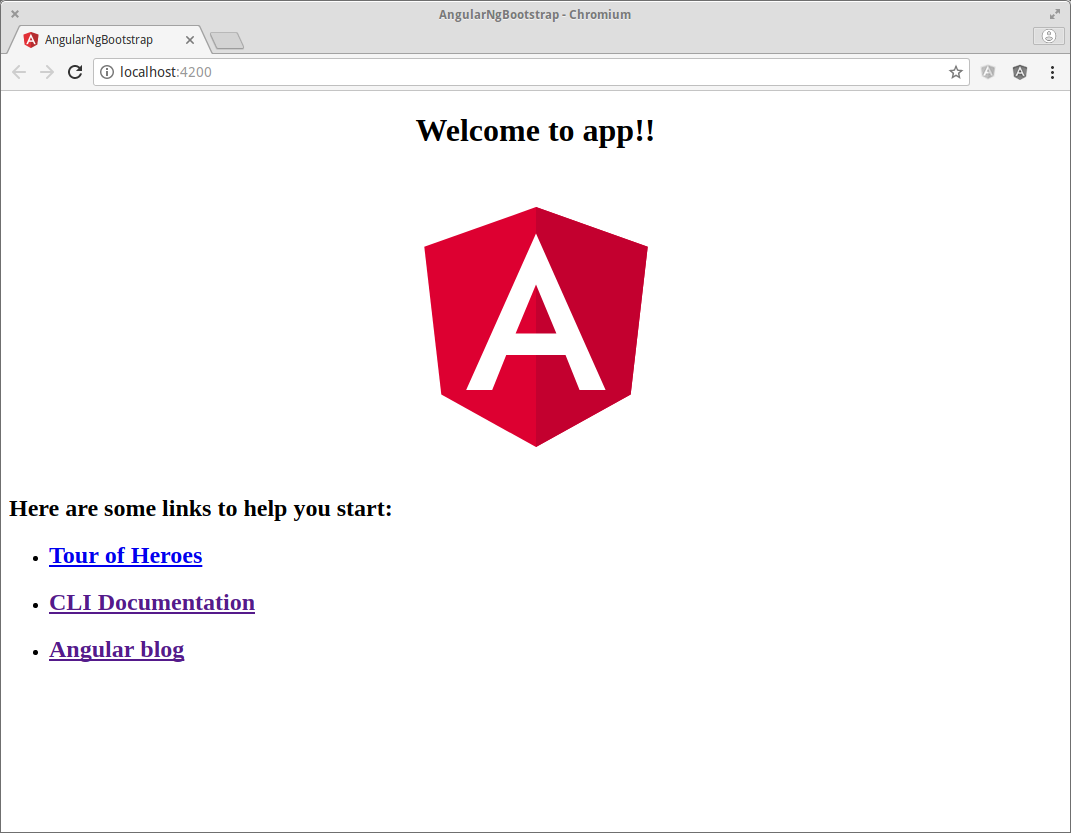
رابط خطفرمان انگولار

CLI
npm i -g @angular/cli
ng new my-first-app
cd my-first-app/
ng serve
7



قالبهای سمت کاربر
در اکثر وباپلیکشنها، در سمت سرور داده ها و قالب ترکیب میشوند.
در انگولار، دادهها و قالب بصورت جداگانه از سرور دریافت شده و
در سمت کلاینت با هم ترکیب میشوند.
مزیت:
صرفهجویی در پهنای باند
افزایش سرعت
کشکردن قالب و دادهها
8

کاربردهای انگولار
Single Page Applications (SPAs)
Progressive Web Applications (PWAs)
Native Applications
Desktop Applications
9
مقایسه فریمورکهای سمت کاربر

Vs.
Vs.

10

ریاکت چیست؟
- کتابخانهای برای ساخت رابطکاربری
- توسعه و نگهداری توسط فیسبوک
- مبتنی بر زبان جاوااسکریپت
Netflix, Udemy, Uber, Twitter,
Pinterset, Airbnb, Reddit, ...
11

Vue.js چیست؟
- بستر توسعهی سمت کاربر
- توسعه توسط برنامهنویسان مستقل
- مبتنی بر زبان جاوااسکریپت
AliBaba, Baidu, Expedia, Gitlab, ...
12
انگولار چیست؟
- بستر توسعهی سمت کاربر
- پشتیبانی توسط گوگل
- مبتنی بر زبان تایپاسکریپت
Forbes, Weather.com, Microsoft Support,
Kia motors, Tesla, Telegram Web, ...
13
پشتیبانی و بهروزرسانی
 API های نسبتا پایدار دارد و بهروزرسانی راحت است.
API های نسبتا پایدار دارد و بهروزرسانی راحت است.
پشتیانی طولانی مدت از نسخه ۴ به بعد انجام شده و بهروزرسانی در
نسخههای اخیر راحت است.
 ۹۰٪ APIها یکسان هستند و بهروزرسانی برای پروژههای کوچک راحت است.
۹۰٪ APIها یکسان هستند و بهروزرسانی برای پروژههای کوچک راحت است.
14
فریمورک در برابر کتابخانه
انگولار یک فریمورک است و ساختار مشخصی برای برنامههای شما دارد.
 ریاکت کتابخانه است و انعطافپذیری بیشتری دارد.
ریاکت کتابخانه است و انعطافپذیری بیشتری دارد.
 ویو فریمورک است و نسبتا انعطافپذیر است.
ویو فریمورک است و نسبتا انعطافپذیر است.
15
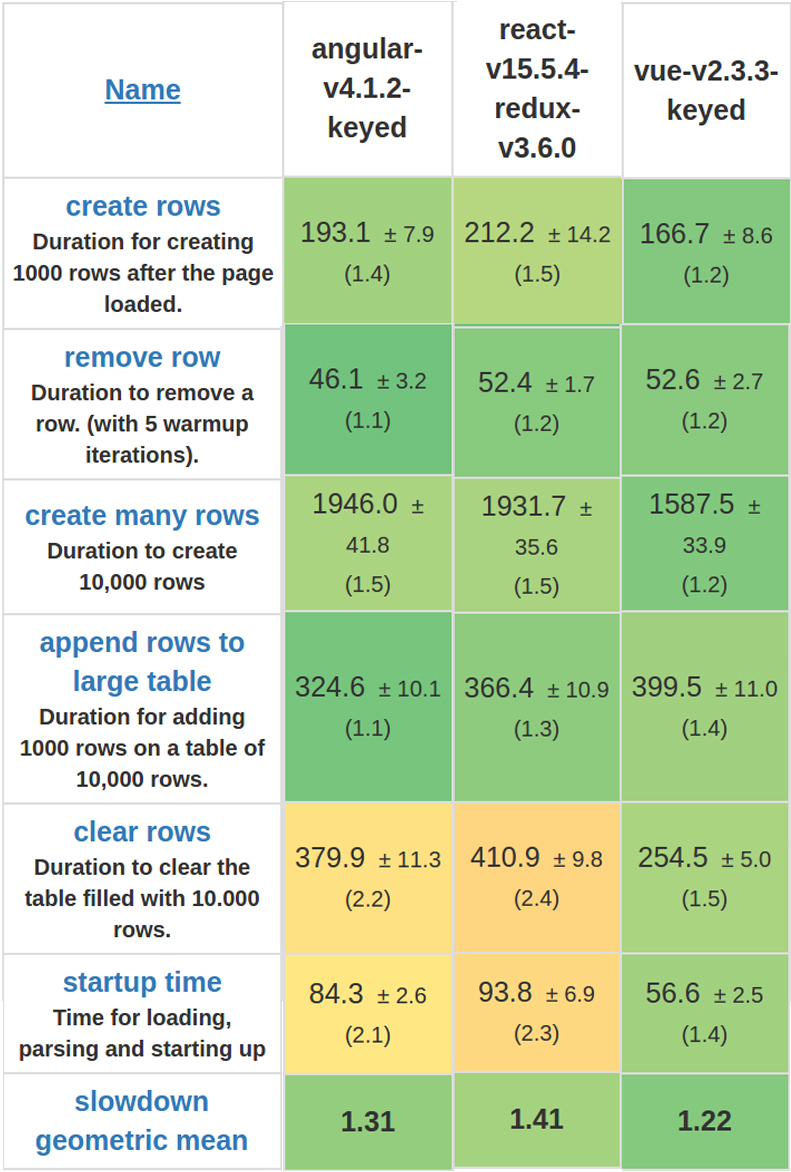
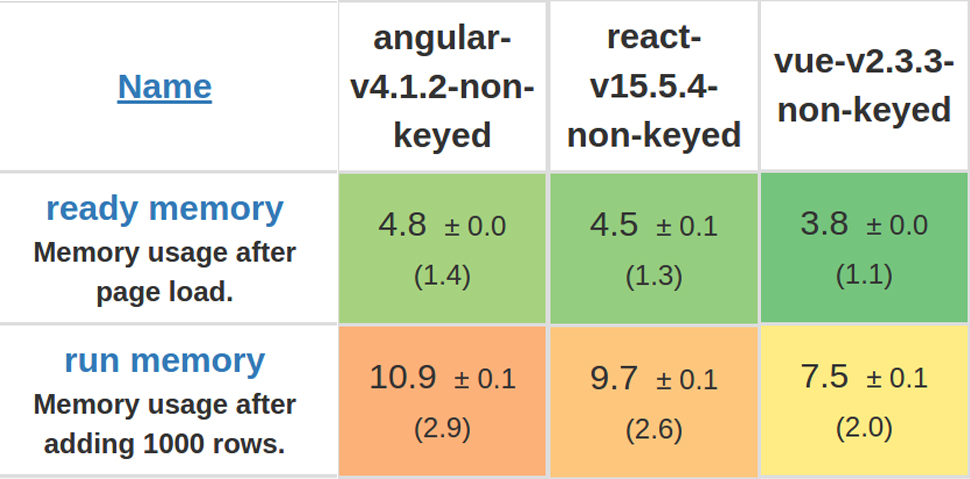
سرعت و عملکرد


Memory allocation in MBs ± standard deviation
16
نتیجهگیری
زبان تایپاسکریپت
شیگرایی
دارای راهنما و ساختار مشخص
مناسب برای پروژه بزرگ
17
منابع
https://medium.com/unicorn-supplies/angular-vs-react-vs-vue-a-2017-comparison-c5c52d620176
https://hackernoon.com/5-best-javascript-frameworks-in-2017-7a63b3870282
http://madewithreact.com/
https://madewithvuejs.com/
https://madewithangular.com/
https://programmingwithmosh.com/angular/angular-4-tutorial/
http://www.stefankrause.net/js-frameworks-benchmark6/webdriver-ts-results/table.html
Any Question?